
【追記あり】君もクラメソオフィス(仮想)からオンライン会議に参加できるぞ!Lens StudioでオリジナルのLensを作成する方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。データアナリティクス事業本部プロダクト営業部プリセールススペシャリストの兼本です。
最近はオンラインミーティングばかりの毎日ですが、お客様とのミーティングの際に自宅の生活空間が背景になるのは嫌だなぁと思うことはありませんか?
Zoomでオンラインミーティングが開催されていればバーチャル背景という便利機能を使うことができますが、必ずしもZoomが使えるとは限りません。
ところが、2020年4月時点ではGoogle MeetやWebEXにはバーチャル背景と同等の機能は提供されておらず、悔しい思いをした方もいらっしゃるのではないでしょうか。
でも、あきらめないでください!
Lens Studioを使用してSnap Camera用のレンズを自作すれば、その夢を叶えることができるんです!
Snap Cameraとは
Lens Studioについて紹介する前に、Snap Cameraについて簡単にご紹介します。
Snap Cameraは、SnapChatで有名なSnap Inc.が提供している無料のカメラ用ソフトウェアで、カメラの映像にレンズと呼ばれる様々なエフェクトを適用することができます。
実際の動作は公式の紹介動画をご覧いただくのがわかりやすいかと思います。
Lens Studioとは
Lens StudioはLens開発者用のソフトウェアで、独自のLensを開発し、コミュニティにシェアすることができます。 こちらも詳細については、公式の紹介動画をご覧ください。
ダウンロードとインストール
Lens Studioは公式サイトから無料でダウンロードできます。あまり迷うことはないと思いますが、MacOS用とWindows用のインストーラが用意されていますのでお使いの環境に合わせたインストーラをダウンロードしてください。
本エントリ作成時点のバージョンは2.3.1となっており、システム要件は以下の通りです。
- Operating System
- Windows 10 (64 bit)
- MacOS 10.11+
- Hardware
- Minimum of Intel Core i3 2.5Ghz or AMD Phenom II 2.6Ghz with 4 GB RAM
- Intel HD Graphics 4000 / Nvidia GeForce 710 / AMD Radeon HD 6450 or better
- screen resolution of 1280x768 or higher
SnapChatアカウントの登録
Lens Studioをインストールして起動するとチュートリアルが開始されます。手順に従うだけで簡単に最初のレンズを作成することができます。

なお、作成したレンズをSnap Cameraで使用するにはSnapChatアカウントを作成する必要がありますので、ご注意ください。
レンズを作ってみよう
さて、それではオリジナルのレンズを作ってみましょう。レンズは全く新規に作成することもできますが、私は何やっていいのかわからず結構苦戦しました。
公式サイトで公開されている動画を参考にテンプレートをカスタマイズする方法でレンズを作成します。
テンプレートから新しいレンズを作成
テンプレートから新しいプロジェクトを作成するには、メニューから「File > New Project from Template」を選択します。
テンプレートの種類は50種類ありますが、今回は「World > Segmentation」を選択します。Segmentationはカメラの映像に映る特定の領域(人物の背景や髪の毛、顔、肩、あるいは風景の空にあたる部分)をリアルタイムに表示または非表示することができます。
今回はPortrait Background Segmentationを使用して、人物の背景を抽出して別のイメージに差し替えます。
プロジェクトを開くと、以下のような画面が表示されます。

それぞれのパーツは以下のような意味を持ちます。
| 枠の色 | 説明 |
|---|---|
| 赤 | カメラやエフェクトなど、プロジェクト内で使用しているオブジェクトの一覧が表示されます。 |
| 青 | プロジェクトで使用可能なイメージやスクリプトの一覧が表示されます。 |
| 橙 | 選択しているオブジェクトの設定を表示します。必要に応じて各種っ設定を変更できます。 |
| 紫 | レンズ作成時のログなど各種メッセージが表示されます。 |
| 緑 | ビルトインの人物イメージやカメラの映像を使ってプレビューを表示できます。表示モードをスマートフォンやPCなどに変更することもできます。 |
オリジナルの背景を表示する
ここからテンプレートのカスタマイズをします。まずはオブジェクト一覧から「SegmentationController[EDIT_ME]」を選択します。名前から分かる通り、このオブジェクトをカスタマイズすることでオリジナルのレンズを作成できます。
こちらはカスタマイズ前の設定

今回やるべきことは以下の3つです。
- 「Use BackGround Color」のチェックを外す
- 「Image > Image Texture」に背景イメージを指定する
- 「Image > Tiled」のチェックを外す
これを設定すると以下のようになります。

実はこれでバーチャル背景を作ることができます。簡単ですね。
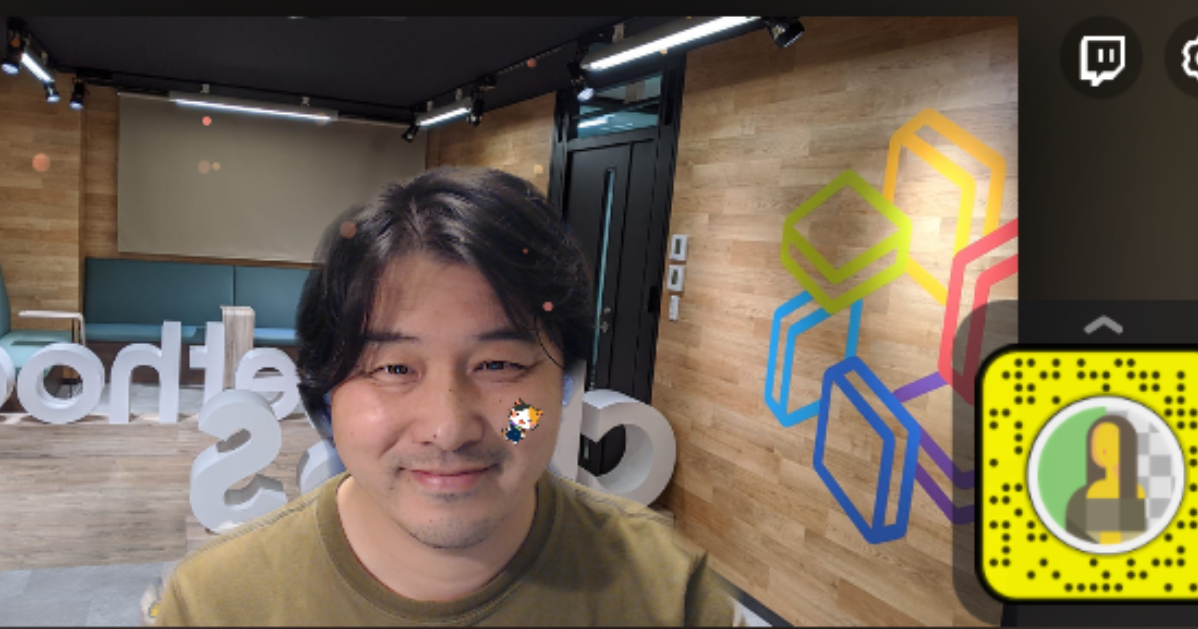
プレビューでは以下のような表示になります。背景に使用したのは2020年2月にオープンしたばかりの弊社岩本町オフィスのエントランスです。

バーチャルフェイスペイントを楽しむ
これだけだと寂しいので、もう少し遊びます。
Face Imageというオブジェクトを使うと、バーチャルフェイスペイントを追加することができます。オブジェクトにFace Imageを追加し、インスペクタの設定で「Texture」にフェイスペイントとして使用するイメージを指定するだけです。

貼り付け位置はSceneペインで調整することができます。

プレビューでは以下のように表示されます。これで弊社の新しいマスコットであるくらにゃんといつも一緒ですね。
笑顔になったら、ほわほわするエフェクトをかける
ウェブミーティングは無表情になりがちなので、笑顔になったらほわほわするエフェクトをかけてみます。
Lens Studioでは、Smile Start、Open Mouseといったイベントに対応して特定の処理を実行することができます。
ほわほわするエフェクトは、テンプレートの処理を再利用します。
- 作成中のレンズに名前を付けて保存します。
-
メニューから「File > New Project from Template」を選択し、「World > Particles」テンプレートを開きます。
-
オブジェクトの一覧から「SimpleParticles」という名前のオブジェクトを選択し、右クリックして「Export Object」を実行します。任意の名前を設定して.lsoというファイル拡張子で保存します。

- 最初に作成していたプロジェクトを再度開きます。オブジェクトの一覧を右クリックして「Import Object」を選択し、先ほどエクスポートしたlsoファイルをインポートします。
-
オブジェクトの一覧で、SimpleParticles>Bokehの右にあるチェックボックスをオンにし、他のエフェクトはオフにします。bokeh(ボケ)は、画面にほわほわするエフェクトを追加します。

- プレビューで確認するとほわほわするエフェクトが追加されていることが確認できます。

次にイベントを検知して特定の処理を行うスクリプトを追加します。BehaviorというHelper Scriptを使うと、定型イベントの検知とアクションの設定をプロパティベースで簡単に行えます。
- リソースペインの左上にある「+Add New」ボタンをクリックし、「Helper Script > Behavior」を選択します。

- オブジェクトペインで「Orthographic Camera Masked」を選択してインスペクタを表示します。
-
インスペクタの空白の領域に、リソースペインのBehaviorをドラッグアンドドロップします。

- 追加したBehaviorの設定を変更します。こちらは笑顔を検知したときの処理です。
| 設定 | 値 |
|---|---|
| Trigger | Face Event |
| Event Type | Smile Started |
| Response Type | Set Enabled |
| Target | SimpleParticles |
| Action | Enable |
- 同様にもうひとつBehavior スクリプトを追加して、以下の設定をします。こちらは笑顔が終わったときの処理です。
| 設定 | 値 |
|---|---|
| Trigger | Face Event |
| Event Type | Smile Finished |
| Response Type | Set Enabled |
| Target | SimpleParticles |
| Action | Disable |
- 設定すると以下のようになります。

これで笑顔のときにほわほわするエフェクトを追加できました。実際の動作はこんな感じになります。

作成したLensを公開する
レンズを公開するには、Studio左上にある「Publish Lens」をクリックするだけです。以下のようなウィンドウが表示されますので、ここにタグやプレビューを設定して保存します。

保存直後はStatusが「In Review」となっていますが、問題なければ数分で「Live」になり、公開が完了します。
なお、公開してから気が付いたのですが、レンズの名前は「Publish Lens」ボタンの横にある「Project Info」ボタンで変更することができました。

シェアしたレンズをSnap Cameraで使用するとこんな感じになります。思ったよりも笑顔の検知がつらくて維持できないw

(2020.04.06:追記)
このレンズを使ってみたいという方のために、Snap Camera用のシェアURLを公開します。
Snap Cameraを起動して、画面中段の「Search Lens」に以下のURLを入力するとこのエントリで作成したレンズを検索することができます。
注意:通常のWebブラウザでアクセスしても「We couldn't find what you were looking for(見つかりません)」というエラーになります。
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=278324a2d068418cb74f281f895d3c6f&metadata=01
(2020.04.14:追記)
意外と興味を持っていただけるようなので、調子に乗っていくつか習作を重ねてみました。
- その1:誰でも弊社代表の横田になれる(かもしれない)
Face Maskというエフェクトを使うことで、第三者のイメージを顔に張り付けることができます。しかも、単に張り付けるだけではなく、目、鼻、口などのポジションを合わせることで本人になりきることができるのです!
(本当はハリウッド俳優とかで試したい気持ちをグッと堪え、)当たり障りのない適度な有名人ということで、弊社代表の横田を例にしたのがこちら。

(Lensのシェア用リンク)
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=5bf0bdc2d9f94b6abec7edf5177e8ece&metadata=01
プレビューだといい感じかなと思ったのですが、現実はそんなに甘くなくて、カメラの向こうには誰だかよくわからないオジサンがいました。

- その2:憧れの2次元キャラになりきれる(かもしれない)
Face Imageというエフェクトを使うと顔に特定のイメージを張り付けることができます。
さらに、Face Insetを重ねることで顔のパーツ(右目、左目、鼻、口)をそれぞれ再配置することができます。
これによって、バーチャルなお面を作成し、憧れのあの2次元キャラクターになりきれるのでは?と思って作成したのがこちら。

(Lensのシェア用リンク)
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=e9304d429b98464ab8e1e64acadbf337&metadata=01
が、こちらもプレビューではよかったのですが、現実はそんなに甘くなくて、夢に出てくるレベルの恐怖体験が楽しめました。

まとめ
いかがでしたか。これで明日からクラメソオフィス(ただしエントランス)から、オンラインミーティングに参加できますね。
最後まで読んでいただきありがとうございました。